How to Review a Wireframe - Primitive
Blog
Introduction
Welcome to SEO Help Services, where we provide top-notch SEO services to help businesses like yours succeed online. In this article, we will discuss the importance of wireframe reviews and how you can effectively evaluate and provide feedback on wireframes to ensure a flawless website design.
Understanding Wireframes
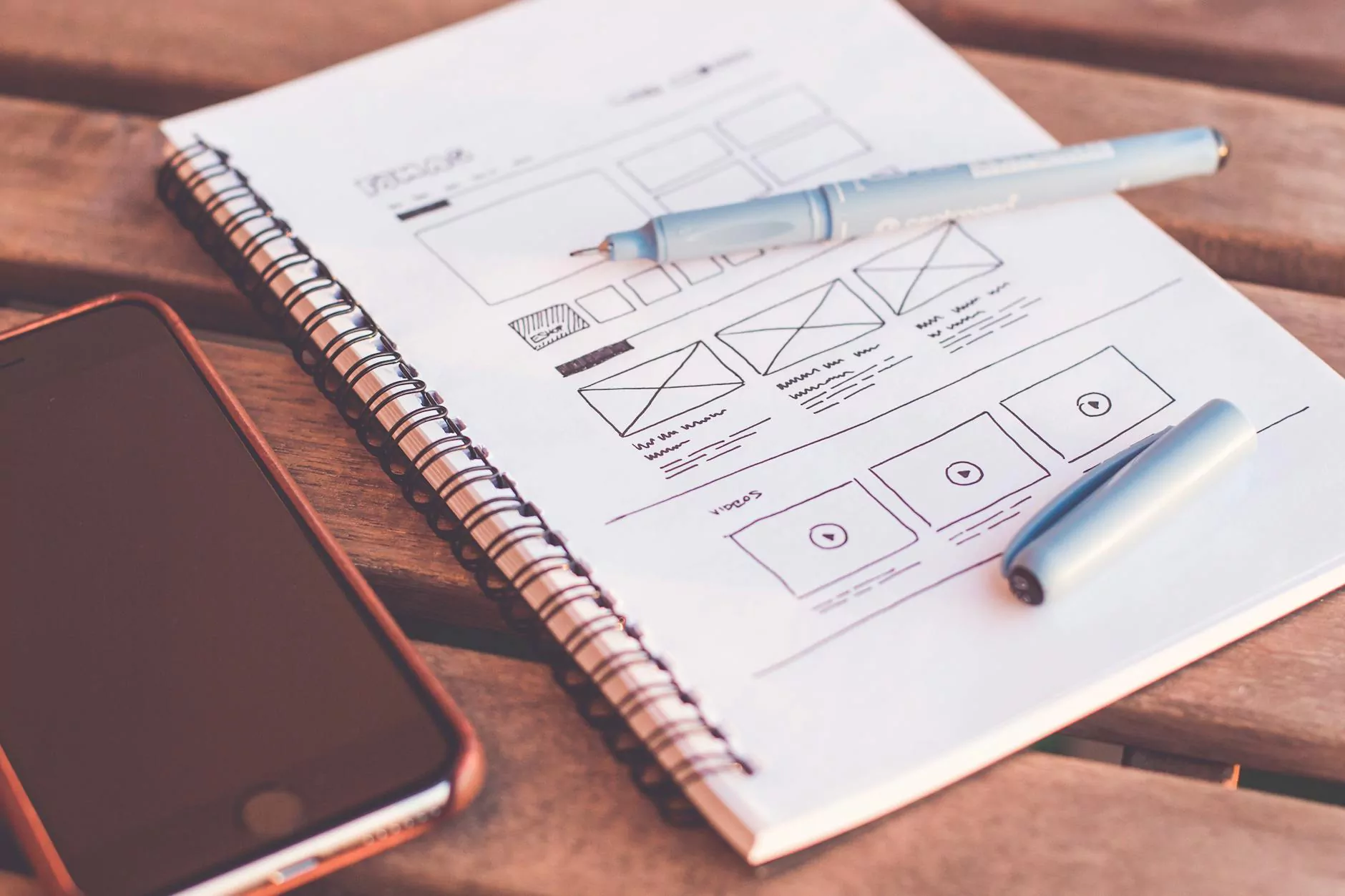
Before we delve into the specifics of wireframe review, let's first understand what wireframes are. In web design, wireframes are visual representations that outline the structure and layout of a webpage. Typically, wireframes are created before any visual design elements are added, allowing you to focus solely on the layout and functionality of the website.
Why Wireframe Reviews Matter
Wireframe reviews are crucial in the website development process as they allow you to catch and address any design or usability issues early on. By thoroughly reviewing wireframes, you can ensure a user-friendly and visually appealing website that meets your business goals and provides a seamless experience for your visitors.
Key Steps to Reviewing a Wireframe
Step 1: Analyze the Layout
Start by analyzing the overall layout of the wireframe. Pay attention to the placement and hierarchy of key elements such as headers, navigation menus, and content sections. Make sure the wireframe follows a logical flow and presents information in a clear and organized manner.
Step 2: Assess Visual Design Elements
Next, evaluate the visual design elements within the wireframe. Look for consistency in colors, fonts, and typography. Ensure that the chosen design elements align with your brand identity and create a visually appealing experience for your users.
Step 3: Test User Interactions
Interactivity is a vital aspect of web design. Test the wireframe's user interactions, such as buttons, links, and forms. Check if they function as intended and provide a seamless browsing experience. Identify any potential usability issues and communicate them in your feedback.
Step 4: Evaluate Responsiveness
In today's mobile-driven world, responsiveness is crucial. Assess how the wireframe adapts to different screen sizes and devices. Ensure that the website remains fully functional and visually pleasing on various devices, including smartphones, tablets, and desktop computers.
Step 5: Provide Constructive Feedback
When reviewing a wireframe, it's vital to provide valuable and constructive feedback to the design team. Be specific in your comments, highlighting both positive aspects and areas that need improvement. Communicate your requirements clearly to ensure the final design aligns with your vision.
Conclusion
In conclusion, reviewing wireframes is an essential part of the web design process. By following the steps outlined in this article, you can effectively evaluate and provide valuable feedback on wireframes, leading to a flawless website design that enhances your online presence.
Contact SEO Help Services Today
If you require professional assistance in reviewing wireframes and optimizing your website for better search engine visibility, do not hesitate to reach out to SEO Help Services. Our experienced team of experts will guide you through the process and ensure your online success.